お店に来て欲しい
会員登録して欲しい
商品を買って欲しい
広告や、SNS発信には様々な目的があります。
そんな時デザインは
お客様や、ユーザーに望む行動へと
導く手段として、大きな効果を発揮します。
どうしてデザインは効果を高めるのか?
次から説明していきます。
人間の基本心理
デザインの効果を知るためには
人の心理を知ることが不可欠です。
人の心理は



と、ただ伝えるだけでは
行動までは起こしてくれないものです。
デザインの力で働きかける
せっかくいい商品やいい投稿を考えたとしても
見てくれない事には
勿体ない…
では、見てもらう為にはどうすればいいのか
見ない→見るに変える
まず、見ないデザインとは
どういうデザインでしょうか
例を出して解説します。
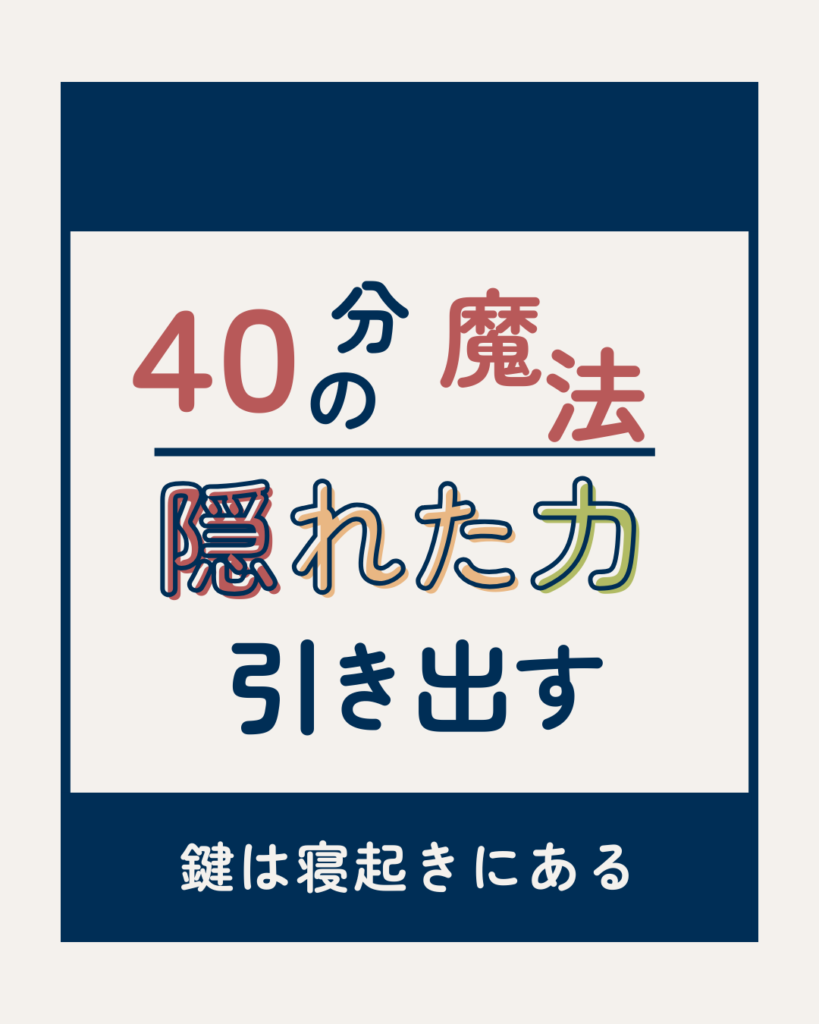
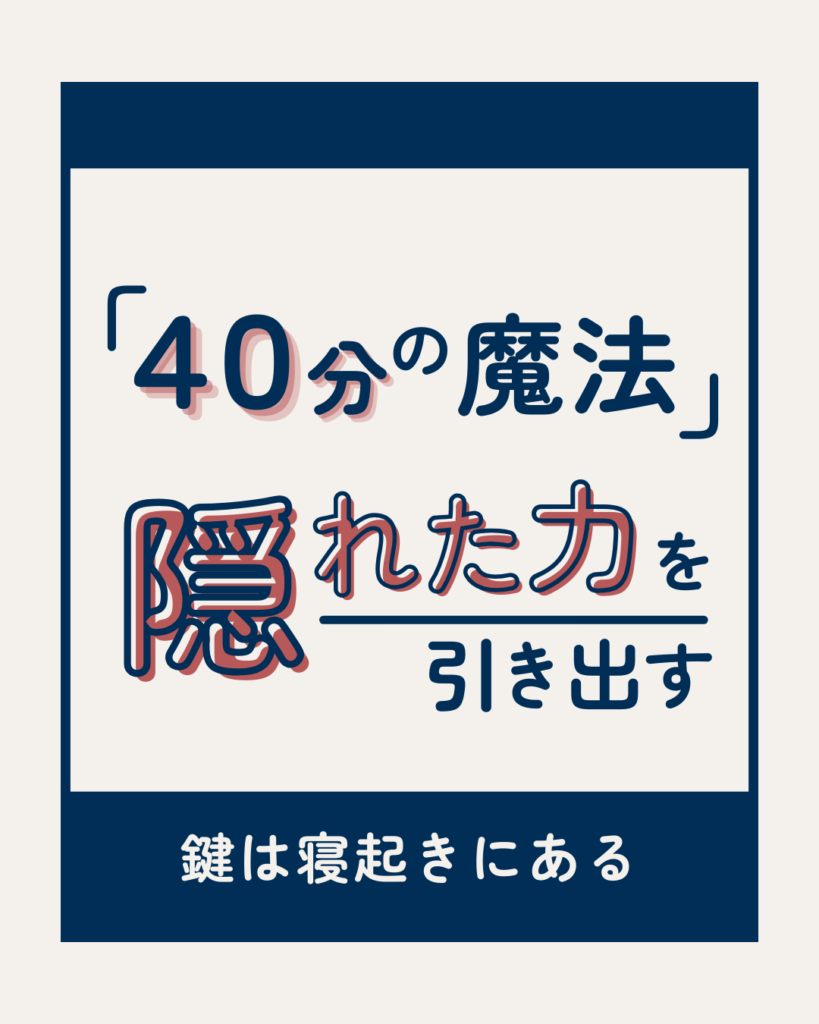
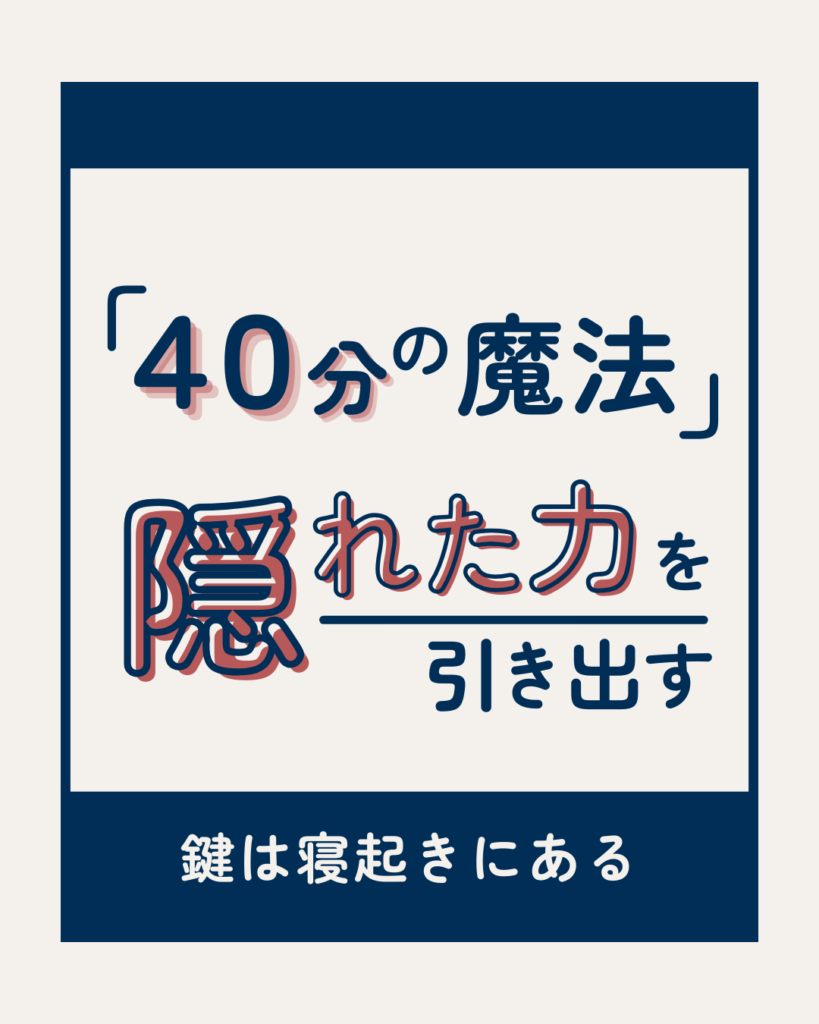
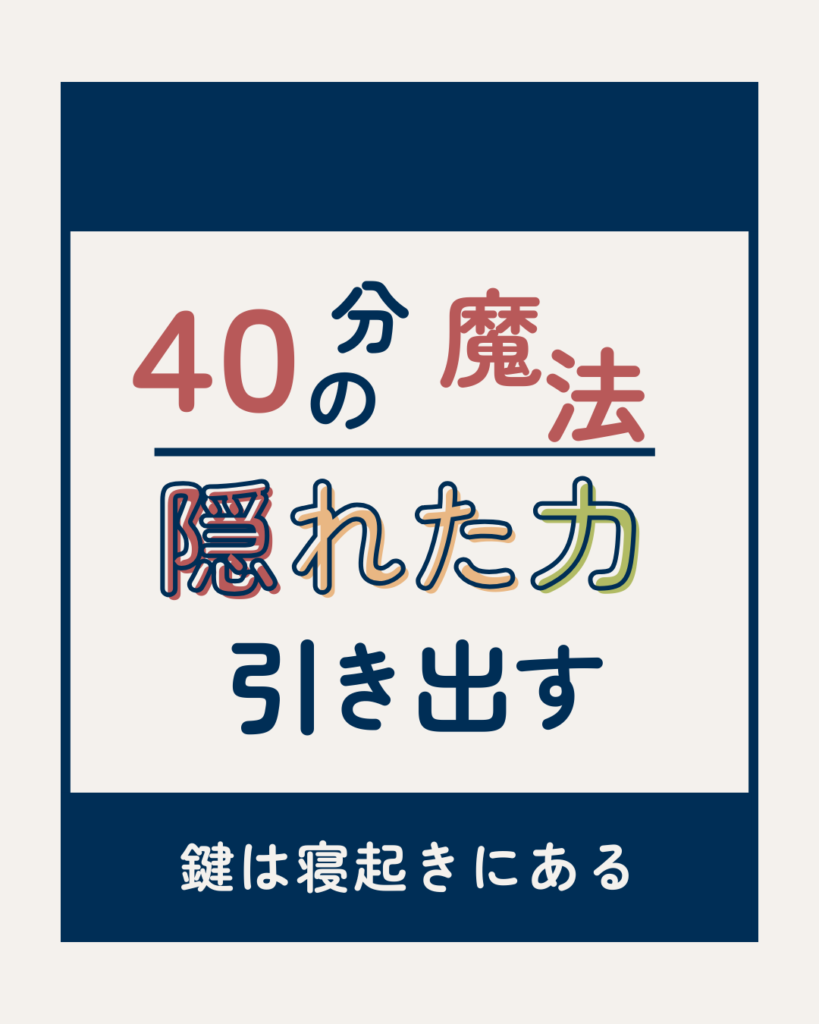
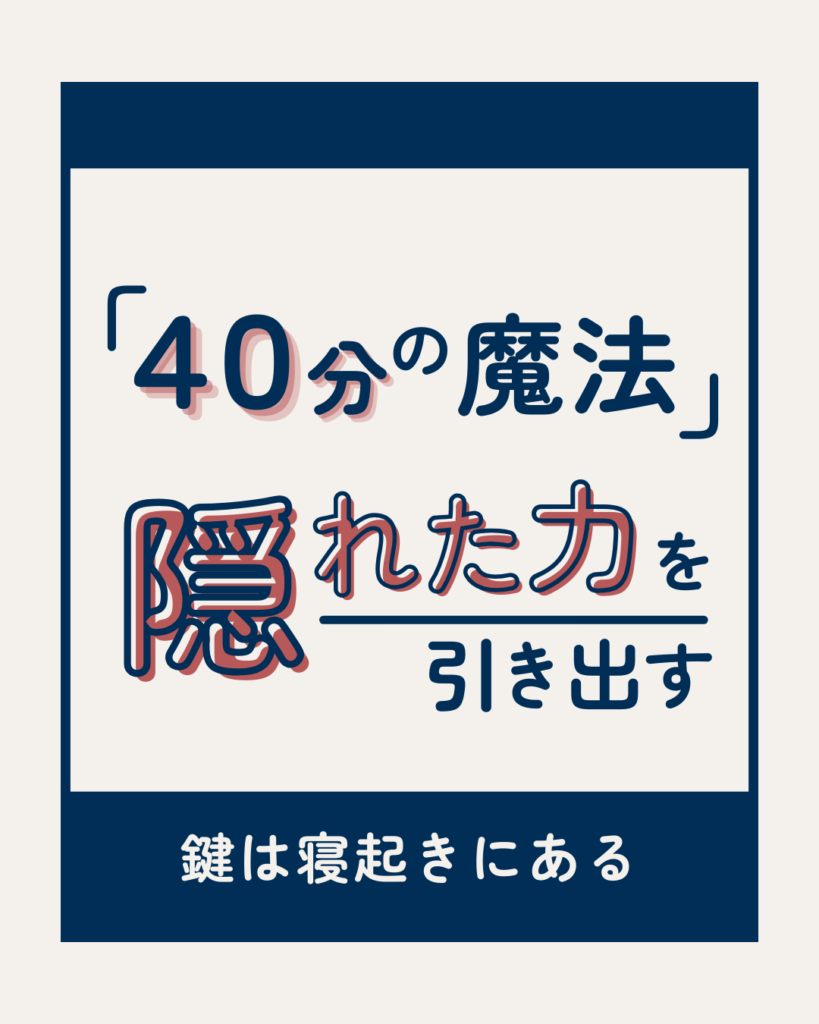
下の二つの画像を見比べてください。


見やすいのはどちらでしょうか
右のタイトルの方が見やすいかと思います。
右のデザインには
いろいろなポイントが含まれています。
視線の流れを意識
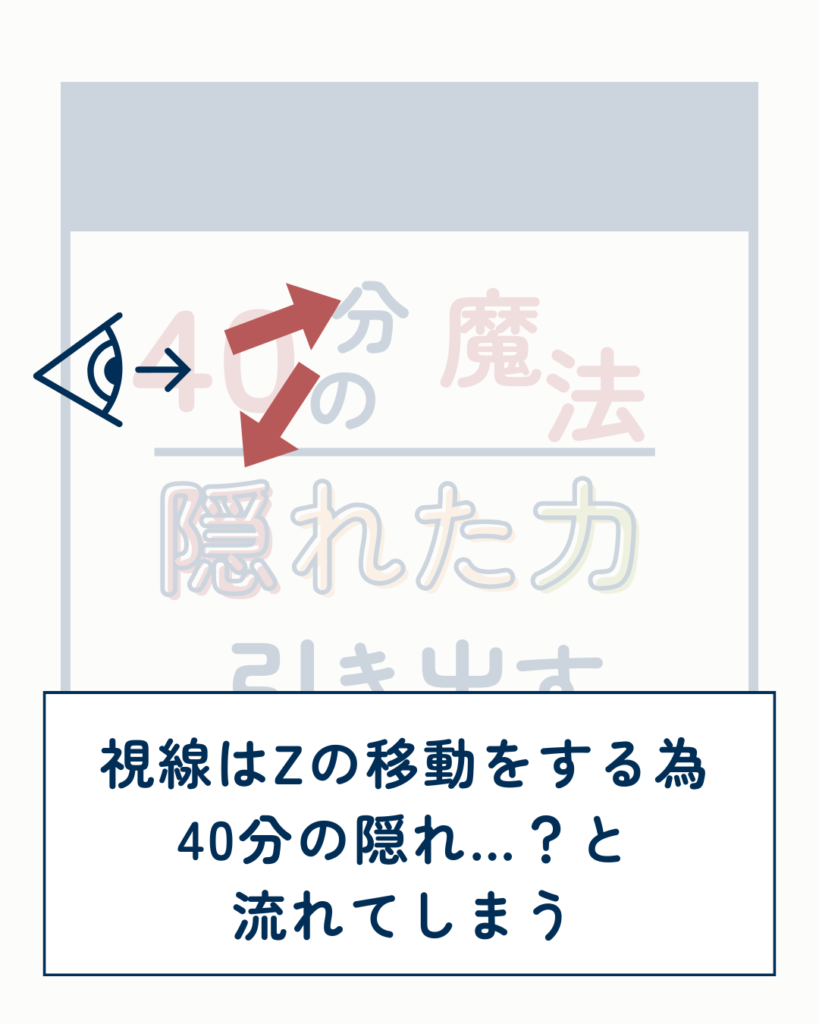
人の視線の流れは、左から右、上から下へ向かうようになっています。
その考えでいくと、左の画像は視線がどこへ向けていいのか定まらず。
読みにくいのではないでしょうか?

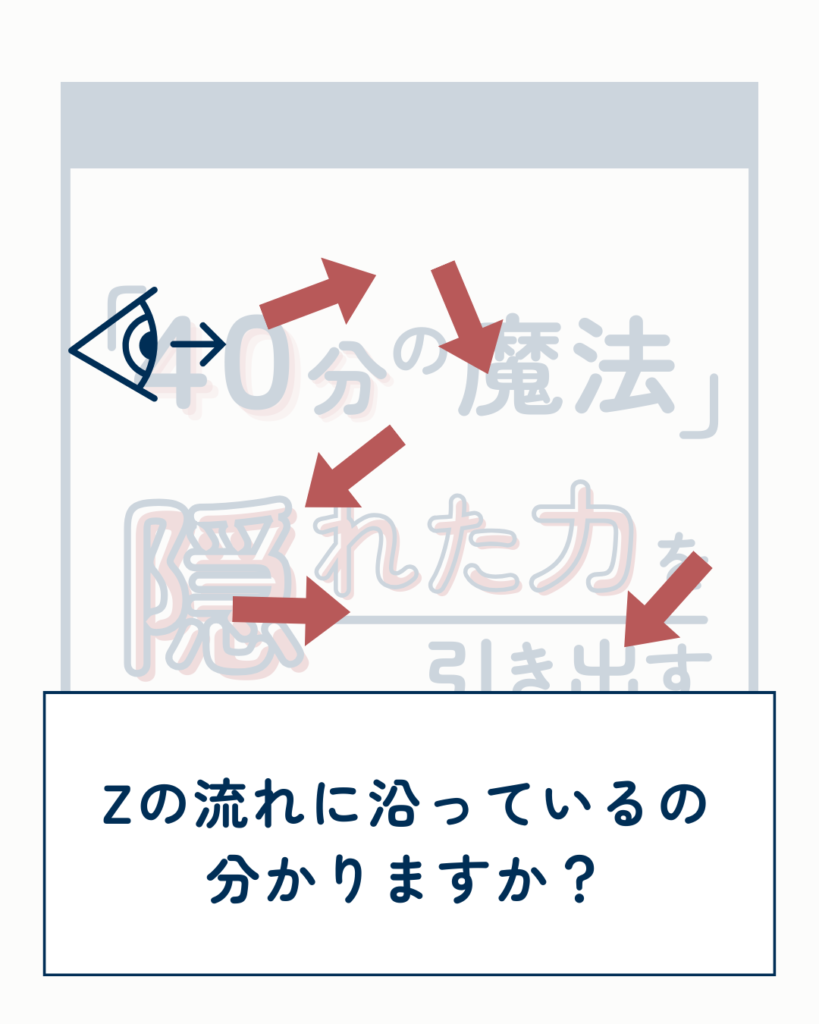
逆に右の画像はどうでしょうか
文字の位置は不規則に見えて
実は、目線の流れで追えるように配置されています。

文字数は極力減らして
人は文字が多いだけで、
読むのをやめてしまいます
必要な文字は残し後は消しましょう。
文字の強弱
文字の大小がそろっていないと感じた人も
いるでしょうか
実は文字に強弱があるのも
読ませるポイントの一つです。
文章には必要な部分とそうでない部分があります。
例えば「隠れた力」はユーザーの興味を惹きつけ
「引き出す」はそのあとに続きやすい
ワードとして
読んでいなくても伝わる。

例えば「漢字」「数字」→大きく
「ひらがな」→小さく
日本語に慣れた日本人は、これでも読めます。
このような考えで、
なるべく必要な文字だけを強調し
簡単に読むための工夫をしているのです。
色使いは3色まで
先ほどの画像を例に挙げると


左の画像は5色使っています。

右は3色です。

沢山の色を使うことは、カラフルで楽し気ですが
実は色数が多いと
目が疲れて読む気力を奪ってしまいます。
デザインの基本は3色まで
に抑えましょう。
最後に
デザインは身近な場所で使われています
普段気にとめずに見ている
駅のポスター、SNSの画像、本の表紙など様々です。
今言ったような、視線や文字数、文字の大小などを使用し
デザインされているものが多くありますので
よかったら、見つけてみてくださいね。


コメント